Esta ferramenta online permite a você colar ou escrever código em uma área de texto e, com um único clique, formatá-lo automaticamente de acordo com as melhores práticas de desenvolvimento.
Ele procura detectar a linguagem do código, seja ela JavaScript, HTML, CSS, JSON, Markdown, entre outras, garantindo que a formatação aplicada seja correta e consistente.
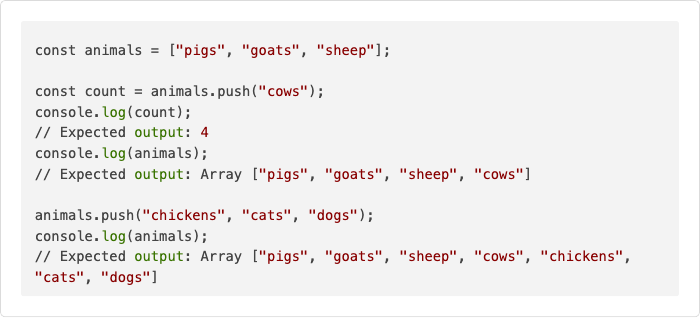
Código Formatado:
Formatar trecho de código
- Cole ou escreva seu código: Use o botão “Colar” para trazer código da área de transferência, ou escreva diretamente na área de texto.
- Clique em “Formatar”: A ferramenta automaticamente detecta a linguagem e aplica as regras de formatação corretas.
- Veja o código realçado: Além de formatado, o código será realçado com cores que destacam diferentes partes, como variáveis, strings e funções.
- Copie ou salve como imagem: Depois de formatado e realçado, você pode copiar o código ou salvá-lo como uma imagem PNG com um simples clique.
Aplicações para a ferramenta
A ferramenta foi projetada para ser extremamente simples e funcional, mas ao mesmo tempo poderosa. Aqui estão suas principais funcionalidades:
Colar Código Diretamente da Área de Transferência
Você tem um bloco de código que copiou de algum lugar? Basta clicar no botão “Colar” e ele será inserido automaticamente na área de texto. Isso agiliza o processo de trabalhar com múltiplos trechos de código sem precisar colá-los manualmente.
Formatação Automática com Detecção de Linguagem
Depois de colar ou escrever seu código, basta clicar em Formatar. A ferramenta usa o poderoso Prettier, uma biblioteca que analisa o código, detecta a linguagem e aplica as regras de formatação apropriadas. Isso significa que você não precisa se preocupar em selecionar a linguagem manualmente; o Organizador de Código faz isso para você. Ele corrige a indentação, aplica espaços adequados, garante consistência no uso de aspas e muito mais.
Por exemplo, se você colar um bloco de HTML, a ferramenta garantirá que as tags estão corretamente indentadas. Se for um código CSS, ela ajustará o espaçamento entre seletores e propriedades, deixando o código limpo e organizado.
Realce de Sintaxe
Uma vez formatado, o código não só ficará corretamente indentado, como também será realçado visualmente com diferentes cores, graças ao highlight.js. Isso facilita a leitura, destacando variáveis, strings, palavras-chave e muito mais, tornando o código mais legível e atraente.
Copiar Código Formatado
Precisa copiar o código formatado e colá-lo em outro lugar? Sem problemas! Com o botão Copiar para Clipboard, você pode copiar todo o código formatado e realçado com um único clique, sem precisar selecionar o texto manualmente.
Salvar Código como Imagem
Aqui está uma das funcionalidades mais legais da ferramenta! Além de organizar e realçar o código, você pode transformá-lo em uma imagem PNG. Isso é especialmente útil para criadores de conteúdo técnico que querem compartilhar trechos de código em blogs, redes sociais ou apresentações.

Em vez de colar código cru, que pode ser mal formatado ou visualmente desinteressante, você pode salvá-lo como uma imagem estilizada. Imagine o impacto visual de ter um código formatado com perfeição em uma apresentação ou post de blog! O código como imagem mantém a formatação intacta, independentemente da plataforma onde será exibido.
Publicado originalmente em 27/09/2024 | Última atualização em 31/03/2025