Core Web Vitals são um conjunto de métricas desenvolvidas pelo Google para avaliar a experiência do usuário em uma página da web. Basicamente é uma forma pragmática de compreender o nível de experiência de navegação que páginas da web oferecem aos usuários.
Estas métricas focam nos aspectos mais críticos da experiência do usuário, como a velocidade de carregamento, a interatividade e a estabilidade visual.
Especificamente, as Core Web Vitals medem o tempo que leva para o maior elemento visível carregar (Largest Contentful Paint – LCP), a resposta da página à interação do usuário (Interaction to Next Paint – INP), e a estabilidade visual da página durante o carregamento (Cumulative Layout Shift – CLS). Falaremos em detalhes mais abaixo.

Eu vejo essas métricas como moderamente relevantes para um projeto SEO, pois refletem na satisfação do usuário e, consequentemente, podem gerar alguma influência no posicionamento das páginas nos motores de busca, especialmente se a performance técnica for crítica e inferior aos concorrentes de SERP.
Entretanto, deve-se avaliar criteriosamente o nível de esforço e em qual escala de prioridade as ações relacionadas vão se encaixar em um plano de ações de SEO. Em suma, deve-se evitar superestimar os esforços, pois os resultados que a melhoria nas métricas retornará costumam ser limitados.
Como o próprio Google sinalizou em suas documentações:
“Recomendamos que os proprietários de sites alcancem as métricas do Core Web Vitals para ter bons resultados com a Pesquisa e garantir uma ótima experiência do usuário em geral. No entanto, uma ótima experiência na página envolve mais do que o Core Web Vitals. Boas estatísticas no Relatório do Core Web Vitals no Search Console ou em relatórios de terceiros do Core Web Vitals não garantem boas classificações.“
Índice
Mas então qual é a importância das Core Web Vitals?
Sendo objetivo, Core Web Vitals importam se as suas métricas forem ruins e as do seu concorrente forem boas. Mesmo assim, é apenas um dos sinais que podem servir como um critério de “desempate”, isto considerando que a relevância, qualidade e nível de E.E.A.T são similares.
Mas vejam, não estou descartando completamente a importância das Core Web Vitals. No entanto, como mencionei, a menos que seja o principal fator de diferenciação entre você e a concorrência ou se a grande parte das páginas já carregam rapidamente, não gastaria muito tempo nisso.
Como Core Web Vitals afetam os resultados no Google na prática?
Na prática, projetos em que notei influência direta e significativa foram aqueles que apresentavam um desempenho muito ruim ou muito abaixo dos concorrentes.
Contudo, ter um site que carrega rapidamente e oferece uma ótima experiência pode ajudar de outras maneiras. Por exemplo, isso pode reduzir sua taxa de rejeição ou, mais especificamente, evitar o efeito Pogo-sticking, o que também contribui para os rankings.
Não vou entrar no mérito da conversão agora, mas além dos rankings, existem estudos que mostram que elas aumentam quando o tempo de carregamento diminui.
O que é Pogo-sticking?
“Pogo-sticking” refere-se ao comportamento dos usuários quando eles clicam em um resultado de busca, visitam a página, e rapidamente retornam à página de resultados de busca para clicar em outro link.
Esse comportamento indica que a página visitada inicialmente não atendeu às expectativas ou não forneceu as informações procuradas. O conceito foi apresentado por meio da patente ‘Search pogosticking benchmarks’.
Para o Google, o pogo-sticking é um sinal negativo, sugerindo que a página não é relevante ou útil para a consulta do usuário.
Consequentemente, páginas que frequentemente causam pogo-sticking podem ver uma queda em seus rankings nos resultados de busca.
O ponto é que um site que não funciona bem gera uma experiência ruim para o usuário, fazendo com que ele retorne para a página de resultados do mecanismo de busca em busca de outro resultado. Isto é prejudicial para o SEO, e atingir as métricas de Core Web Vitals pode ajudar a minimizar este efeito.
Patente do Google sobre a velocidade do site como um sinal de classificação
Em abril de 2009, o Google publicou um artigo em seu blog intitulado ‘Using site speed in web search ranking‘. No mesmo dia, Matt Cutts, engenheiro pioneiro do Search Quality Team do Google e Head de web spam, publicou em seu blog o post ‘Google incorporating site speed in search rankings‘.
Matt Cutts nos disse que a velocidade do site não seria um sinal revolucionário e que talvez não tivesse um impacto significativo em um grande conjunto de rankings. No entanto, ele enfatizou que a velocidade do site tem benefícios além do ranking, incluindo a melhoria da experiência do usuário.
Os posts nos blogs não nos deram uma análise completa sobre como o Google poderia usar a velocidade do site para classificar as páginas.
Porém, Bill Slawski posteriormente encontrou uma patente do Google concedida em 4 de fevereiro de 2014 que nos dá mais detalhes.
Simplificando, a patente da ‘velocidade do site’ nos diz:
“Dado dois recursos que são de relevância semelhante para uma consulta de busca, um usuário típico pode preferir visitar o recurso com menor tempo de carregamento.”
Resumo da Patente de Velocidade do Site:
“Métodos, sistemas e aparelhos, incluindo programas de computador codificados em um meio de armazenamento de computador, para usar tempos de carregamento de recursos na classificação de resultados de pesquisa.
Em um aspecto, um método inclui receber uma consulta de pesquisa de um dispositivo de usuário específico; receber, para cada um de uma pluralidade de recursos responsivos à consulta de pesquisa, uma respectiva primeira pontuação; acessar dados de tempo de carregamento que especificam, para cada um dos recursos, uma medida de tempo de carregamento; e ajustar a primeira pontuação para cada um dos recursos com base na medida de tempo de carregamento para gerar uma segunda pontuação para cada um dos recursos.
O tempo de carregamento de um recurso online pode ser baseado em uma medida estatística de uma amostra de tempos de carregamento para vários tipos diferentes de dispositivos nos quais a página ou recurso pode ser visualizada.“
Tal patente aponta que os seguintes fatores impactam o tempo de carregamento em um navegador:
- O tamanho do recurso
- O número de imagens que o recurso inclui ou referencia
- O servidor web que serve o recurso
- O impacto da conexão de rede no carregamento do recurso
Quando o Google mede o tempo de carregamento para comparar duas páginas ou recursos diferentes, pode limitar-se a dispositivos que (1) estão no mesmo país e (2) usam o mesmo agente de usuário (como o mesmo navegador).
Os dados de tempo de carregamento podem ser coletados de um navegador web, um complemento de navegador ou software de monitoramento associado a um dispositivo de usuário específico.
As Principais Métricas das Core Web Vitals
O Google mede o tempo de carregamento e a experiência na página através de três métricas principais:
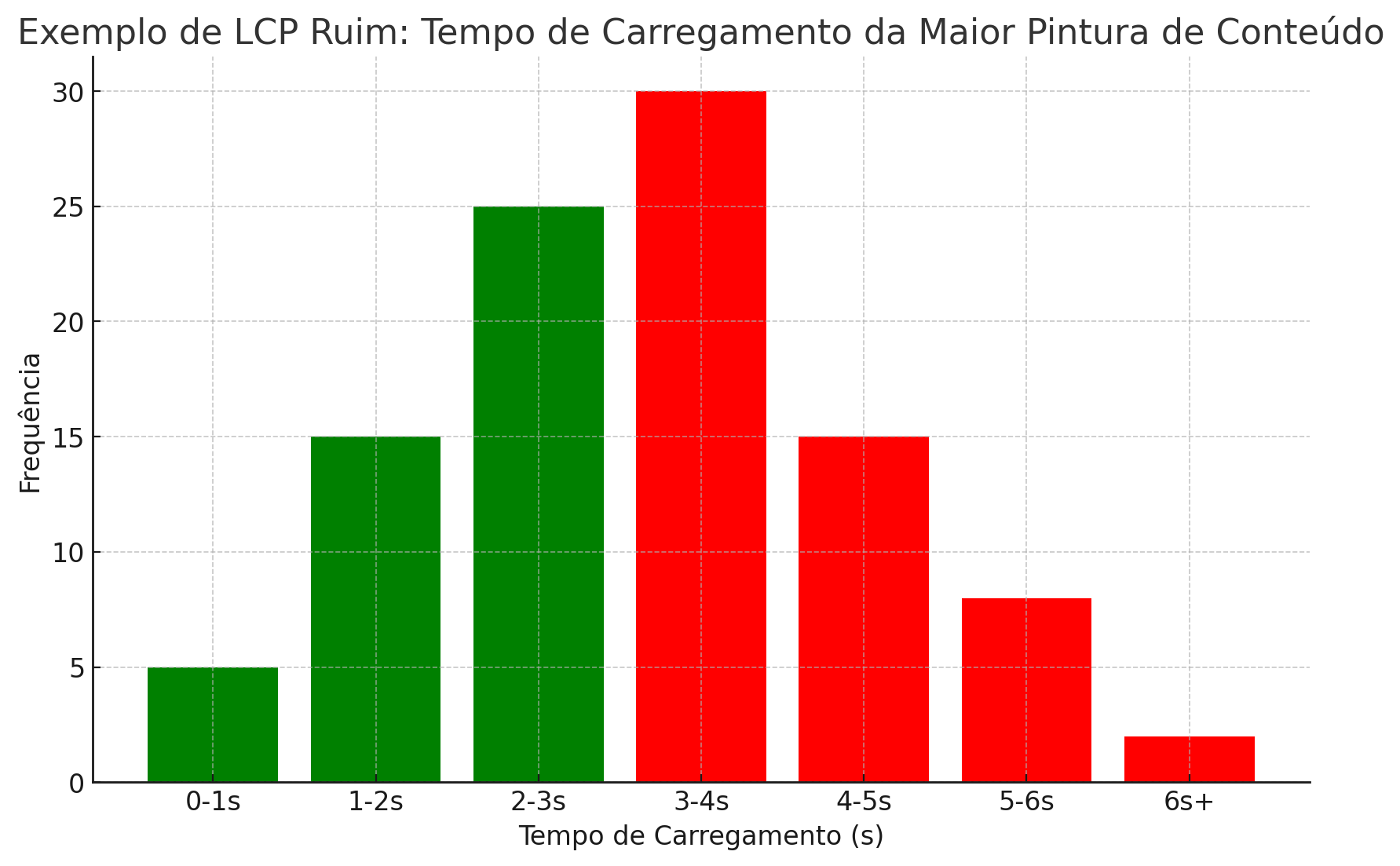
Largest Content Paint (LCP) — Tempo de Carregamento da Página
O LCP mede o tempo que leva para o maior conteúdo visível na tela carregar. Idealmente, isso deve ocorrer dentro de 2,5 segundos após o início do carregamento da página.

Um LCP rápido garante que o usuário veja o conteúdo principal rapidamente, melhorando a experiência de navegação .
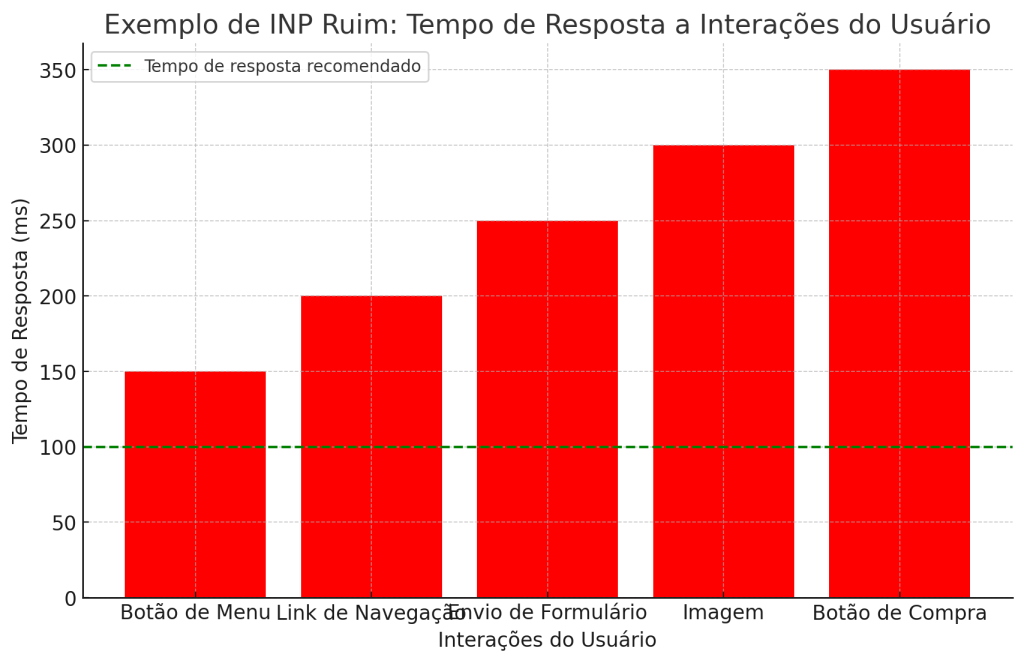
Interaction to Next Paint (INP) — Interatividade da Página
O INP mede o tempo que leva para uma página responder a uma interação do usuário, como um clique em um botão. Um INP baixo (menos de 100 milissegundos) indica que a página é altamente responsiva, proporcionando uma experiência de usuário fluida e sem atrasos .
Para ilustrar um INP ruim, imagine uma página web onde o usuário clica em acordeão para abrir um conteúdo. Se houver um atraso significativo antes que o conteúdo apareça, isso é um exemplo de INP ruim.
Visualmente, isso pode ser representado por um gráfico que mostra o tempo de resposta para diversas interações.

Cumulative Layout Shift (CLS) — Experiência Visual do Site
O CLS mede a estabilidade visual da página. Ele calcula a frequência e a gravidade das mudanças de layout inesperadas durante o carregamento.
Um CLS baixo (menos de 0,1) significa que os elementos da página não se movem inesperadamente, evitando que os usuários cliquem em algo que não pretendiam.
Como Analisar as Principais Métricas das Core Web Vitals
Analisar essas métricas requer uma compreensão clara dos pontos de referência estabelecidos pelo Google.
Por exemplo, um LCP de 2,5 segundos ou menos é considerado bom, enquanto qualquer valor acima de 4 segundos é ruim.
Semelhantemente, um INP abaixo de 100 milissegundos é excelente, e um CLS abaixo de 0,1 é ideal. Utilizar ferramentas como o Google
O PageSpeed Insights pode ajudar a identificar áreas problemáticas e fornecer recomendações específicas para melhorias .
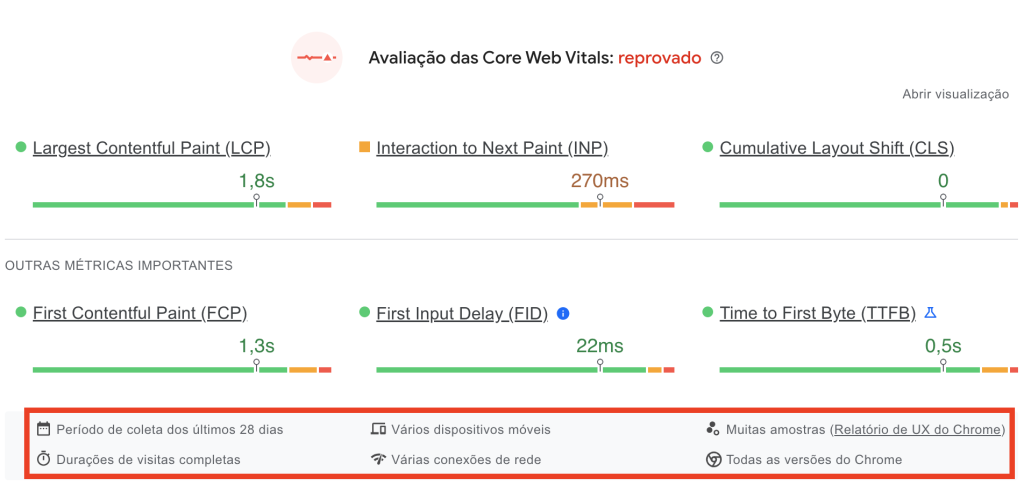
Como o Google coleta os dados?
O Google coleta dados de Core Web Vitals de duas maneiras: dados de campo e dados de laboratório.
Os dados de campo são obtidos de usuários reais que visitam seu site, enquanto os dados de laboratório são coletados em um ambiente controlado usando ferramentas específicas.
Eu acho que é essencial entender como e quando utilizar esses dados para realizar análises precisas e implementar melhorias eficazes .
Para quais análises devo utilizar os dados de campo?
Os dados de campo são ideais para entender a experiência real dos usuários em seu site. Eles fornecem uma visão autêntica de como seu site se comporta em diversas condições de rede e dispositivos.

Recomendo usar esses dados para identificar problemas que afetam diretamente seus visitantes e priorizar as melhorias com base na experiência do usuário real .
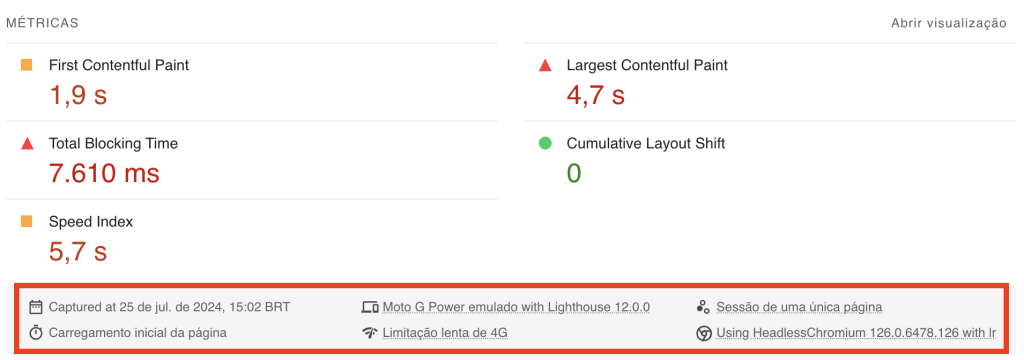
Para quais análises devo utilizar os dados de laboratório?
Os dados de laboratório são úteis para realizar testes controlados e comparáveis. Eles permitem identificar problemas específicos e testar soluções de forma consistente.

Na minha opinião, os dados de laboratório são valiosos para fazer ajustes iniciais e realizar testes antes de implementar mudanças em grande escala no seu site.
Ferramentas para Medir as Core Web Vitals
Como vimos, medir e analisar as Core Web Vitals é importante para entender e melhorar a experiência dos usuários.
Existem várias ferramentas oferecidas pelo Google e outras fontes que podem ajudar a monitorar e otimizar essas métricas.
Aqui estão algumas das principais:
Google Search Console
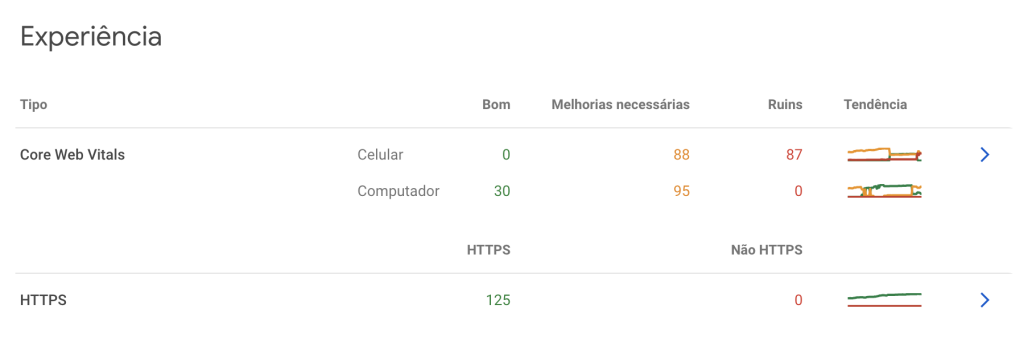
O Google Search Console fornece insights valiosos sobre o desempenho do seu site, incluindo as Core Web Vitals. Ele oferece relatórios detalhados sobre LCP, INP e CLS, ajudando a identificar problemas e oportunidades de melhoria em massa. Além de possibilitar as variações nas métricas ao longo do tempo.

Page Speed Insights
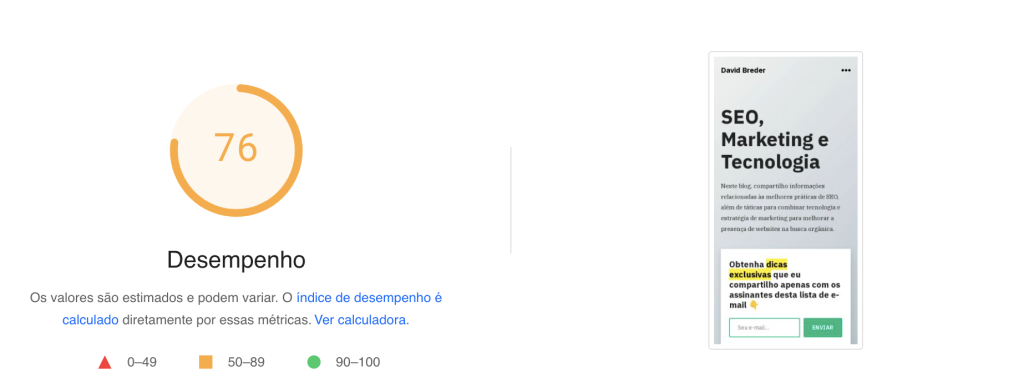
O PageSpeed Insights é uma ferramenta que oferece uma análise detalhada da performance da sua página, tanto em dispositivos móveis quanto em desktops. Ele fornece informações sobre as Core Web Vitals e sugere melhorias específicas para otimizar a experiência do usuário.

Lighthouse
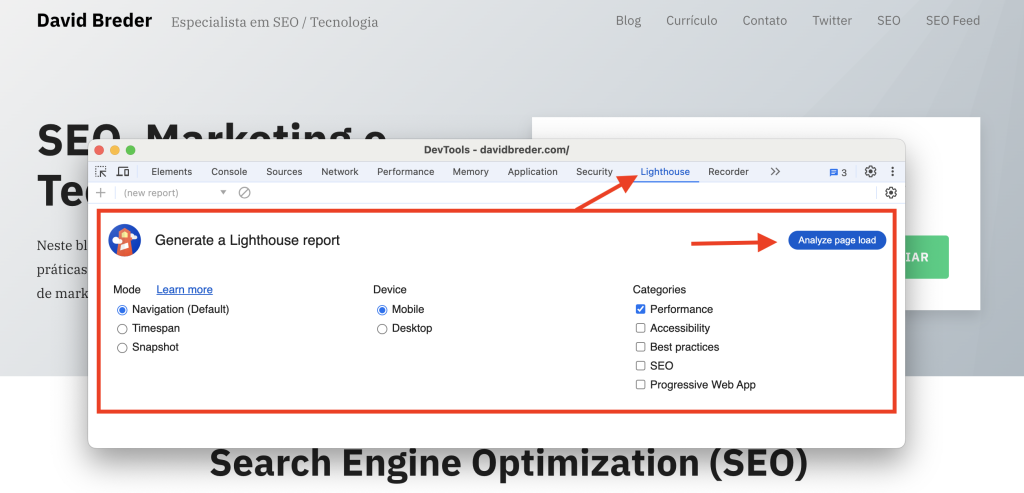
Lighthouse é uma ferramenta automatizada de auditoria que ajuda a melhorar a qualidade das páginas web. Ela avalia vários aspectos de desempenho, incluindo as Core Web Vitals, e fornece recomendações detalhadas para melhorias. Pode ser utilizada diretamente no navegador através do inspetor do Chrome.

Chrome User Experience Report
O Chrome User Experience Report (CrUX) coleta dados reais de experiência do usuário e fornece insights valiosos sobre como as páginas web estão performando em diferentes dispositivos e condições de rede.

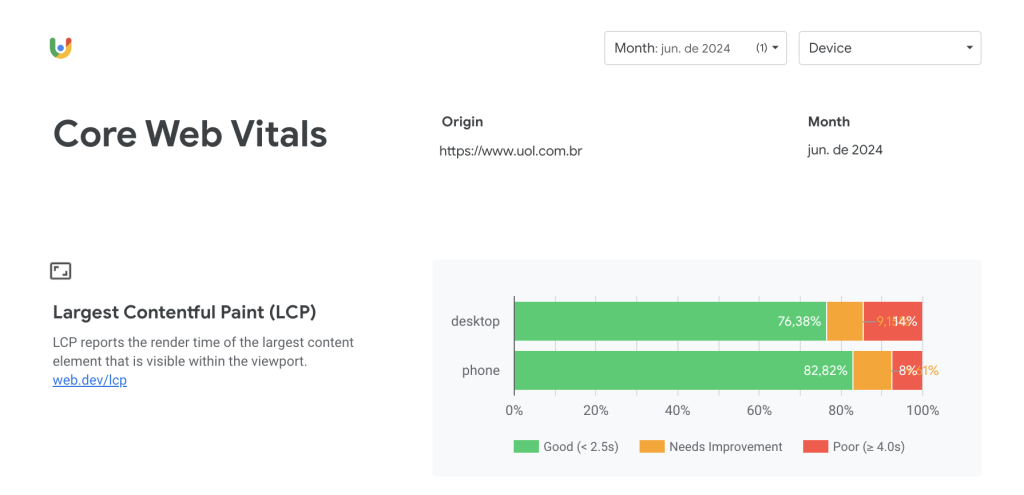
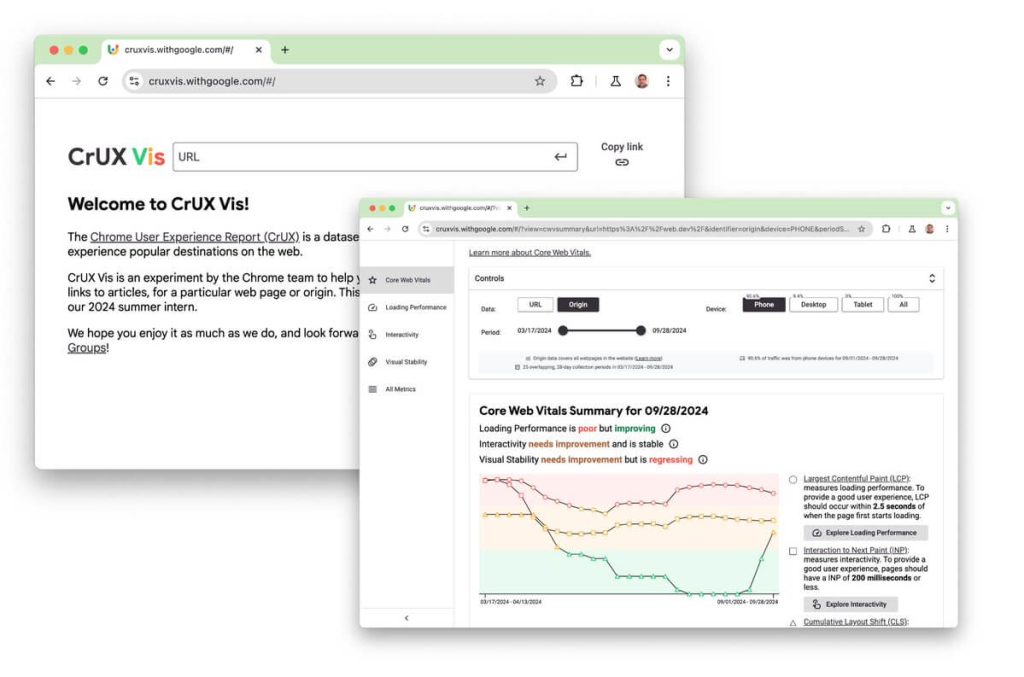
CrUX Vis
Com o CrUX Vis, você pode acompanhar tendências de desempenho de URLs específicas ou de sites inteiros, segmentar dados por tipo de dispositivo (desktop ou mobile) e comparar o desempenho em diferentes períodos de tempo.

Demais Métricas de Desempenho
- Speed Index (SI) – Índice de Velocidade: O Speed Index mede o quão rapidamente o conteúdo de uma página é visualmente exibido. Ele é calculado analisando a progressão visual do carregamento da página ao longo do tempo.
- First Contentful Paint (FCP) – Primeira Renderização de Conteúdo: O FCP mede o tempo que leva para o navegador renderizar o primeiro pedaço de conteúdo DOM após um usuário acessar sua página. Ele é crucial porque dá uma primeira impressão de rapidez.
- Time to Interactive (TTI) – Tempo até Interatividade: O TTI mede o tempo que leva até que a página esteja completamente interativa. Um bom TTI significa que o usuário pode interagir com a página rapidamente, sem atrasos.
- Total Blocking Time (TBT) – Tempo Total de Bloqueio: O TBT mede o tempo total durante o qual a página está bloqueada e não responde às interações do usuário. Um baixo TBT é essencial para uma experiência de usuário fluida.
- Time to First Byte (TTFB) – Tempo Até o Primeiro Byte: O TTFB mede o tempo que leva para o navegador receber o primeiro byte de resposta do servidor. Um TTFB rápido indica um servidor eficiente e uma boa performance de backend.
Recomendações para melhorar sua pontuação no Core Web Vitals
Para melhorar sua pontuação no Core Web Vitals, você pode seguir várias recomendações.
As principais normalmente são:
- Minimizar o código Javascript e CSS, eliminando espaços em branco, e utilizar a compressão Gzip para reduzir o tamanho dos arquivos transferidos.
- Otimizar imagens diminuindo o tamanho do arquivo sem comprometer a qualidade, e utilizar formatos como WebP que oferecem excelente compressão e qualidade visual.
- Tirar partido do caching do navegador para armazenar recursos localmente no dispositivo do usuário, diminuindo os tempos de carregamento em visitas subsequentes.
- Utilizar uma Rede de Distribuição de Conteúdo (CDN) para distribuir o conteúdo mais próximo fisicamente do usuário, minimizando os atrasos na transmissão de dados.
- Aprimorar a resposta do servidor, optando por uma hospedagem de alta performance e ajuste de configurações do servidor.
- Adotar o carregamento preguiçoso (Lazy Loading), que carrega imagens e outros conteúdos multimídia somente quando eles estão prestes a entrar na viewport do usuário.
- Reduzir redirecionamentos que criam cadeias desnecessárias de requisições HTTP e aumentam o tempo total de carregamento.
Principais plugins para otimização de Page Speed para WordPress
Para os usuários de WordPress, existem diversos plugins que podem ajudar a otimizar a velocidade da página e, consequentemente, as Core Web Vitals.
Alguns dos mais populares incluem o WP Rocket, o W3 Total Cache e o Smush para otimização de imagens. Esses plugins oferecem uma variedade de funcionalidades que podem ajudar a melhorar significativamente a performance do seu site.
Utilizar esses plugins é uma maneira rápida e eficaz de melhorar a performance técnica e a experiência do usuários.
Publicado originalmente em 25/07/2024 | Última atualização em 04/05/2025
