O HTML e o CSS têm um papel importante na otimização para mecanismos de busca (SEO), pois eles ajudam a criar uma estrutura clara e organizada da página, tornando mais fácil para os motores de busca entenderem o conteúdo e a relevância da página em relação às consultas de pesquisa.
Ter fluência em HTML e CSS permite que o profissional de SEO avalie se a estruturação dá página está clara e organizada corretamente, o que pode melhorar a experiência de leitura e navegação dos usuários.
Em resumo, o HTML e o CSS são fundamentais para criar uma página otimizada para mecanismos de busca, que seja estruturada de forma clara e organizada, e que apresente um design atraente e responsivo que melhore a experiência do usuário.
Índice
HTML
O HTML é a linguagem de marcação que é usada para criar a estrutura e o conteúdo da página.
Ao usar uma estrutura HTML semântica e adequada, você pode indicar claramente ao mecanismo de busca o que é o título da página, quais são os subtítulos, quais são os links internos e externos, quais são as imagens e assim por diante.
Isso ajuda o mecanismo de busca a entender melhor o contexto e a relevância da página em relação às consultas de pesquisa.
Tags HTML
As tags HTML são usadas para definir a estrutura e o conteúdo de uma página web, e os mecanismos de busca usam essas tags para entender o que é importante em uma página.
Para otimizar um site para SEO com HTML, é importante usar as tags HTML apropriadas de maneira estratégica.
Por exemplo, é importante usar a tag <title> para definir o título da página, que aparecerá nos resultados de busca.
A tag <h1> deve ser usada para o título principal da página, e as tags <h2>, <h3>, e <h4> podem ser usadas para títulos secundários, subseções e outros títulos menores.
As tags <meta> também são importantes, pois permitem que os desenvolvedores informem aos mecanismos de busca informações importantes sobre a página, como a descrição da página, idioma da página e outros dados.
Uma boa estrutura de tags ajuda a aumentar a visibilidade do site nos resultados de busca e melhorar a experiência do usuário.
HTML semântico
HTML semântico é uma abordagem de marcação de código HTML que enfatiza o significado semântico dos elementos da página.
Em outras palavras, o HTML semântico usa tags HTML para definir a estrutura e o conteúdo de uma página de forma que as informações sejam compreensíveis tanto para os humanos quanto para os mecanismos de busca.
Por exemplo, em vez de usar uma tag <div> genérica para agrupar conteúdo, o HTML semântico usa tags como <header>, <nav>, <article>, <section>, <aside>, <footer> e outras para indicar claramente a função e a relação entre os elementos da página.
Usar o HTML semântico pode ajudar a melhorar a acessibilidade do site, tornando-o mais fácil de entender para usuários com deficiência visual ou outras necessidades especiais.
Além disso, o HTML semântico pode ajudar os mecanismos de busca a entender melhor a estrutura do site e o conteúdo das páginas, o que pode melhorar a classificação nos resultados de busca.
CSS
O CSS (Cascading Style Sheets) é uma linguagem de estilo usada para definir a aparência visual de um documento HTML, incluindo cores, fontes, layout e outros aspectos relacionados ao design.
Embora o HTML seja usado para definir a estrutura e o conteúdo da página, o CSS é usado para controlar a apresentação visual dessa página e do site como um todo.
Isso significa que, enquanto o HTML define os elementos da página, como cabeçalhos, parágrafos, imagens e links, o CSS é usado para controlar o tamanho, a cor, o espaçamento e outros aspectos visuais desses elementos.
O CSS é importante para o SEO porque, juntamente com o HTML semântico, pode melhorar a legibilidade da página, tornando-a mais fácil de entender para os mecanismos de busca.
Um código CSS bem escrito também pode ajudar a melhorar a velocidade de carregamento da página, reduzindo o tamanho do arquivo e minimizando o número de solicitações HTTP.
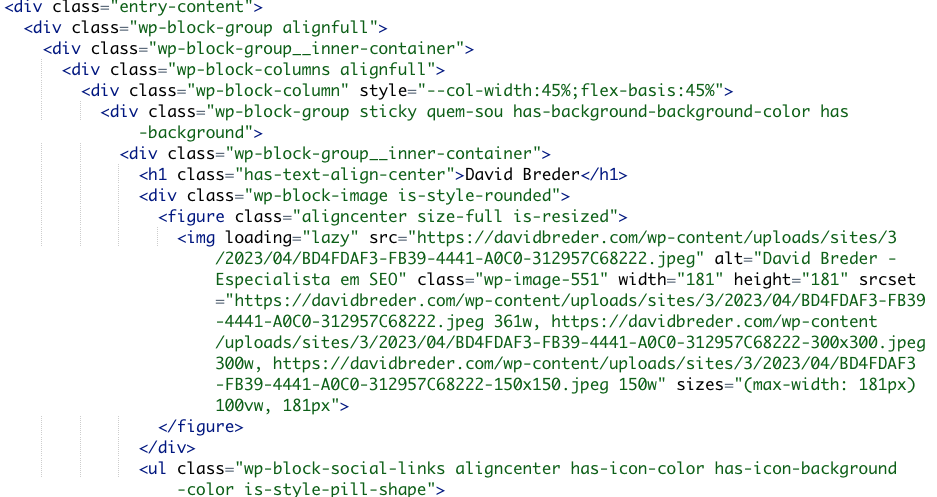
Exemplo de marcação HTML de uma página

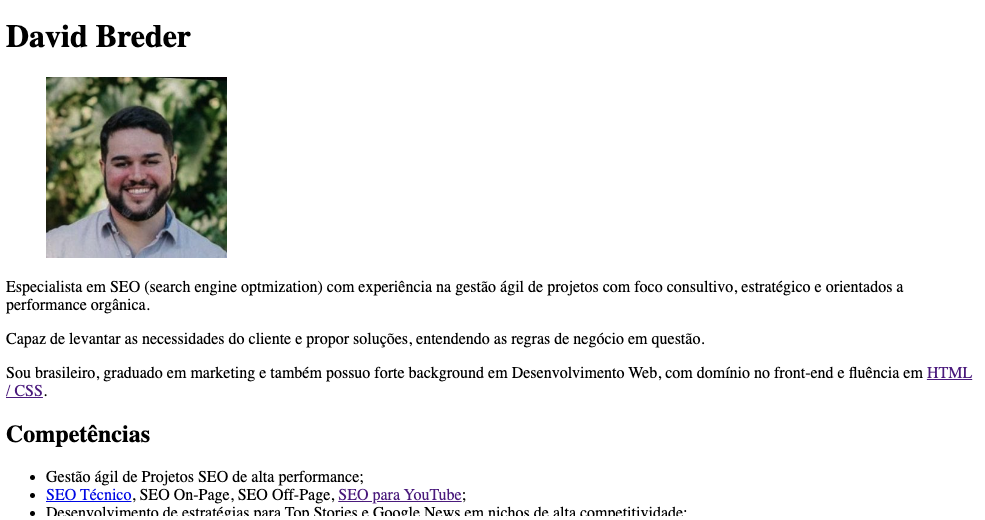
Output do HTML no navegador sem carregar o CSS

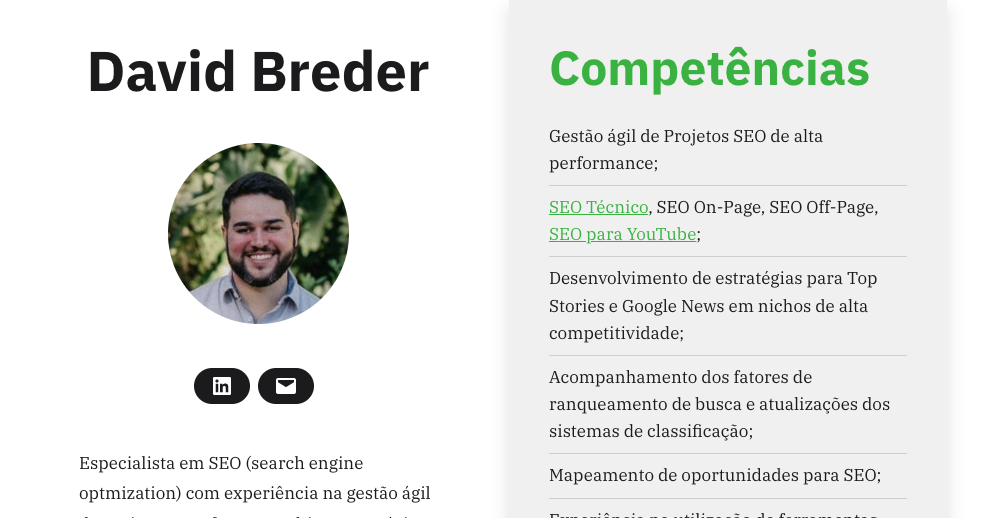
Output da versão completa da página (HTML + CSS)

HTML SEO / SEO Técnico
Podemos considerar que o HTML SEO é um sub-tópico importante do SEO Técnico e que consiste na prática de otimização de mecanismos de busca em um site, garantindo que o conteúdo seja apresentado de forma clara e estruturada usando as tags HTML apropriadas.
Publicado originalmente em 07/04/2023 | Última atualização em 19/07/2023
